1
Projects and Discussion / Re: The project I worked on since August
« on: March 01, 2015, 06:27:39 pm »
Looks good, ill give it a look later - either way +1
This section allows you to view all posts made by this member. Note that you can only see posts made in areas you currently have access to.
Found alot of material and i think i already had this on my drive. The library is an abstract on top of the sockets so i would advise you to learn the raw sockets first even though the damn syntax looks too C. But if you get to asio then google

Good writeup, Danus. You put some decent work into this article! +1
 ! it means a lot when its coming from you.
! it means a lot when its coming from you.












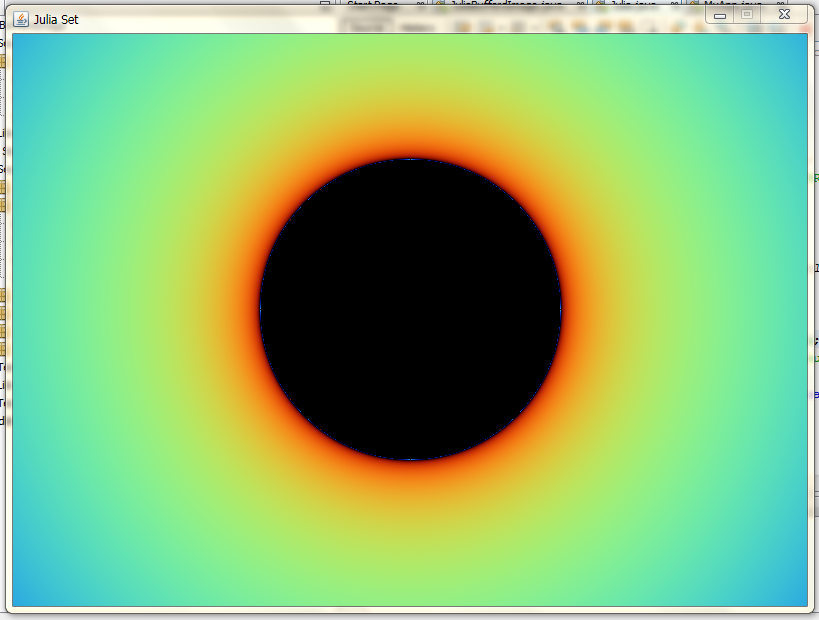
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import javax.swing.JFrame;
public class Julia extends JFrame {
private final int MAX_ITER = 1000; // MAX iterations
private final double ZOOM = 150; // Zoom..
private BufferedImage I;
private Complex c,z;
public Julia() {
super("Julia Set");
setBounds(100, 100, 800, 600); // Resolution set up - 800x600.
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
I = new BufferedImage(getWidth(), getHeight(), BufferedImage.TYPE_INT_RGB);
}
}
c = new Complex(0,0); // Setting up a new C constant with the points 0,0
for (int y = 0; y < getHeight(); y++) {
for (int x = 0; x < getWidth(); x++) {
z = new Complex((x - getWidth()/2) / ZOOM,(y - getHeight()/2) / ZOOM) // Looping through the cordients, keep in mind that x and y can go below 0 so the 0,0 point has to be in the middle of the screen.
}
}
}
c = new Complex(0,0); // Setting up a new C constant with the points 0,0
for (int y = 0; y < getHeight(); y++)
{
for (int x = 0; x < getWidth(); x++)
{
int iter = 0; // Looping through iterations
z = new Complex((x - getWidth()/2) / ZOOM,(y - getHeight()/2) / ZOOM);
while (z.abs() < 4 && iter < MAX_ITER) // If the absolute value of Z ESCAPED or the iterations are bigger than the maximum defined, then exit loop
{
z = z.times(z).plus(c);//Z = Z^2 + C
iter++;
}
if(iter < MAX_ITER) // The while loop was terminated because z.abs() < 4 so color the point in the time it took it to escape! (im using a special formula where i color by escape-time*z.absolute())
I.setRGB(x, y, (int)(iter*z.abs()));
else
I.setRGB(x, y, 0); // the while loop was terminated because the iterantions have reached max so of this point is color black.
}
}
@Override
public void paint(Graphics g) { //drawing function
g.drawImage(I, 0, 0, this);
}
public static void main(String[] args) { //executing main in class file!
new Julia().setVisible(true);
}
}
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import javax.swing.JFrame;
public class Julia extends JFrame {
private final int MAX_ITER = 1000;
private final double ZOOM = 150;
private BufferedImage I;
private Complex c,z;
public Julia() {
super("Julia Set");
setBounds(100, 100, 800, 600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
I = new BufferedImage(getWidth(), getHeight(), BufferedImage.TYPE_INT_RGB);
c = new Complex(0,0); // Setting up a new C constant with the points 0,0
for (int y = 0; y < getHeight(); y++)
{
for (int x = 0; x < getWidth(); x++)
{
int iter = 0;
z = new Complex((x - getWidth()/2) / ZOOM,(y - getHeight()/2) / ZOOM);
while (z.abs() < 4 && iter < MAX_ITER) {
z = z.times(z).plus(c);
iter++;
}
if(iter < MAX_ITER)
I.setRGB(x, y, (int)(iter*z.abs()));
else
I.setRGB(x, y, 0);
}
}
}
@Override
public void paint(Graphics g) {
g.drawImage(I, 0, 0, this);
}
public static void main(String[] args) {
new Julia().setVisible(true);
}
}
This is the while variation which I prefer to use how ever here is the for loop variation. for(int i = 0; i <= MAX_ITER ; i++) {
z = z.times(z).plus(c);
iter++;
if(z.abs() > 4)
{
I.setRGB(x, y, (int)(iter*z.abs()));
break;
}
}
if(iter >= MAX_ITER)
I.setRGB(x, y, 0);
static double log(double x, int base)
{
return (double) (Math.log(x) / Math.log(base));
}
c = new Complex(0,0); // Setting up a new C constant with the points 0,0
for (int y = 0; y < getHeight(); y++)
{
for (int x = 0; x < getWidth(); x++)
{
int iter = 0;
z = new Complex((x - getWidth()/2) / ZOOM,(y - getHeight()/2) / ZOOM);
while (z.abs() < 4 && iter < MAX_ITER) {
z = z.times(z).plus(c);
iter++;
}
mu = Math.cbrt((double)(iter)+1-log(log(z.abs(),2),2))*(0.5); // mu being the smoothing variable.
mu = (mu - Math.floor(mu)); // stealing the fractional part out of mu.
double colr = 9*(1-mu)*mu*mu*mu;
double colg = 15*(1-mu)*(1-mu)*mu*mu;
double colb = 8.5*(1-mu)*(1-mu)*(1-mu)*mu;
Color c = new Color((float)colr,(float)colg,(float)colb); // we create a new RGB color using a class java provides.
if(iter < MAX_ITER)
I.setRGB(x, y, c.getRGB); // since setRGB can only recieve a full RGB interger we have to apply a function on c to get the integer type of color c.
else
I.setRGB(x, y, 0);
}
}
package juliabufferdimage;
/**
*
* @author Danus
*/
import java.awt.Color;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import javax.swing.JFrame;
public class Julia extends JFrame {
private final int MAX_ITER = 570;
private final double ZOOM = 150;
private BufferedImage I;
private Complex c,z;
private double mu;
public Julia() {
super("Julia Set");
setBounds(100, 100, 800, 600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
I = new BufferedImage(getWidth(), getHeight(), BufferedImage.TYPE_INT_RGB);
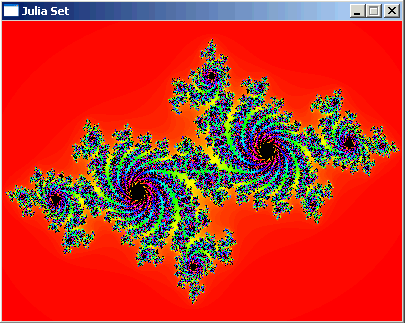
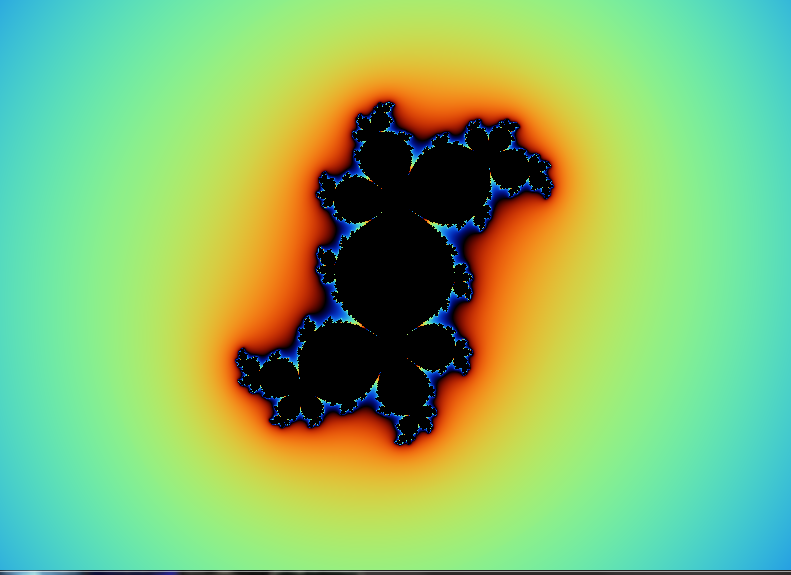
c = new Complex(0.25,0.5); // Setting up a new C constant with the points 0,0
for (int y = 0; y < getHeight(); y++)
{
for (int x = 0; x < getWidth(); x++)
{
int iter = 0;
z = new Complex((x - getWidth()/2) / ZOOM,(y - getHeight()/2) / ZOOM);
while (z.abs() < 4 && iter < MAX_ITER) {
z = z.times(z).plus(c);
iter++;
}
mu = Math.cbrt((double)(iter)+1-log(log(z.abs(),2),2))*(0.5);
mu = (mu - Math.floor(mu));
double colr = 9*(1-mu)*mu*mu*mu;
double colg = 15*(1-mu)*(1-mu)*mu*mu;
double colb = 8.5*(1-mu)*(1-mu)*(1-mu)*mu;
Color c = new Color((float)colr,(float)colg,(float)colb);
if(iter < MAX_ITER)
I.setRGB(x, y, c.getRGB());
else
I.setRGB(x, y, 0);
}
}
}
static double log(double x, int base)
{
return (double) (Math.log(x) / Math.log(base));
}
@Override
public void paint(Graphics g) {
g.drawImage(I, 0, 0, this);
}
public static void main(String[] args) {
new Julia().setVisible(true);
}
}


So you're using Java2D, a software renderer, to create an 3D game.. Is your teacher batshit crazy or is he trying to teach you mathematics?
It's totally possible, I've done it before and it can be fun but it's not practical in the least for a real game.
Above you see some screenshots of my current project. It is a tool to analyze a jpg-image, so that you can see data that is hidden inside the code of the image and that you can analyze the code itself better so you can get a better insight into what the image is made of. The tool gathers also some basic metadata and it detects images hidden inside the main image.
I've written the tool in java and there is a official stable version currently out on my website.
This project is also a way for me to learn how to develop professionally, as I now use a proper version management system and external build tools. Also I try to concentrate in this project on a good programming style and try to plan further developments properly.
The current version of my tool only works with jpg-images, so I am working on a version which will also work with png-images and more image types will follow.
